どうも!佐々木です.comを運営している佐々木 (@sasakidesu25)です!
・読みやすいブログを書きたい
・ブログを見やすくする方法を知りたい
このような方の参考になればと思います。
この記事を読んだ後すぐに使える方法を紹介します。
目次
【今すぐ使える】ブログ記事を見やすくする方法10選

ブログ記事を見やすくする方法は以下10選
- 文字色
- 文字を大きさ
- 太字にする
- マーカー
- リンクの色
- カッコ「」
- 中央寄せ
- 箇条書き
- 写真
- 漢字を開く
それぞれ説明していきます。
文字色
まずは定番中の定番!
文字の色を変更することで強調することができます。
ただし、あまりカラフルになり過ぎないようにしましょう。
私は基本、赤のみ使うことが多いです。
文字の大きさ
続いて、文字の大きさです。
これも定番ですね!
ただし、大文字にするのは単語のみにしましょう。
理由は読者の大半はスマートフォンでブログを読みます。
スマホはPCに比べて画面が小さいので、PCでは問題なくても
スマホだと2行になり返って読みづらくなる場合があります。
太字にする
こちらも、強調したい部分に使用します。
しかし!注意が必要です!
WordPressで記事を書く場合、
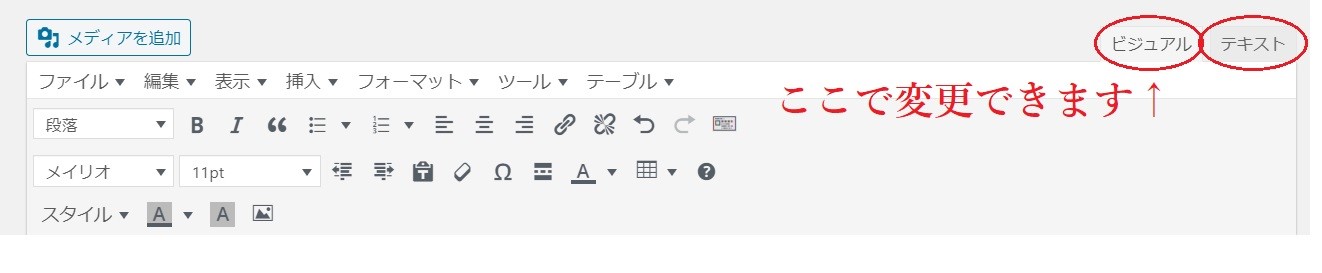
[ビジュアル]と[テキスト]の2種類があります。

ざっくり説明すると、
・ビジュアル:直感的に操作ができる
・テキスト:HTMLタグを使用し文章を構成する
“HTML”とは「webサイトを作るための言語」で、“タグ”は「文字を装飾する為のしるし」です。
ブログ初心者の多くは「ビジュアル」を使用して書いている人が多いと思います。
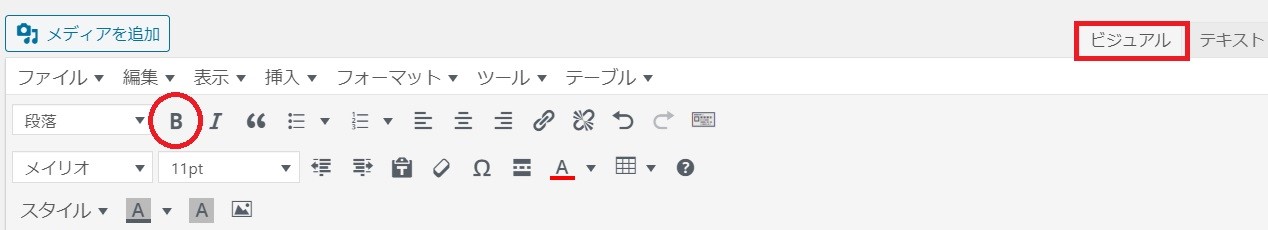
「ビジュアル」で太字にする場合、使用しているテキストエディタ―で多少異なると思いますが、
下記画像〇のように「B」を押して太字にします。

そして、「テキスト」で太字にする方法は以下のように文字をbタグで挟みます。
<b>太字にしたい文字<b>
しかし、ここが要注意!!
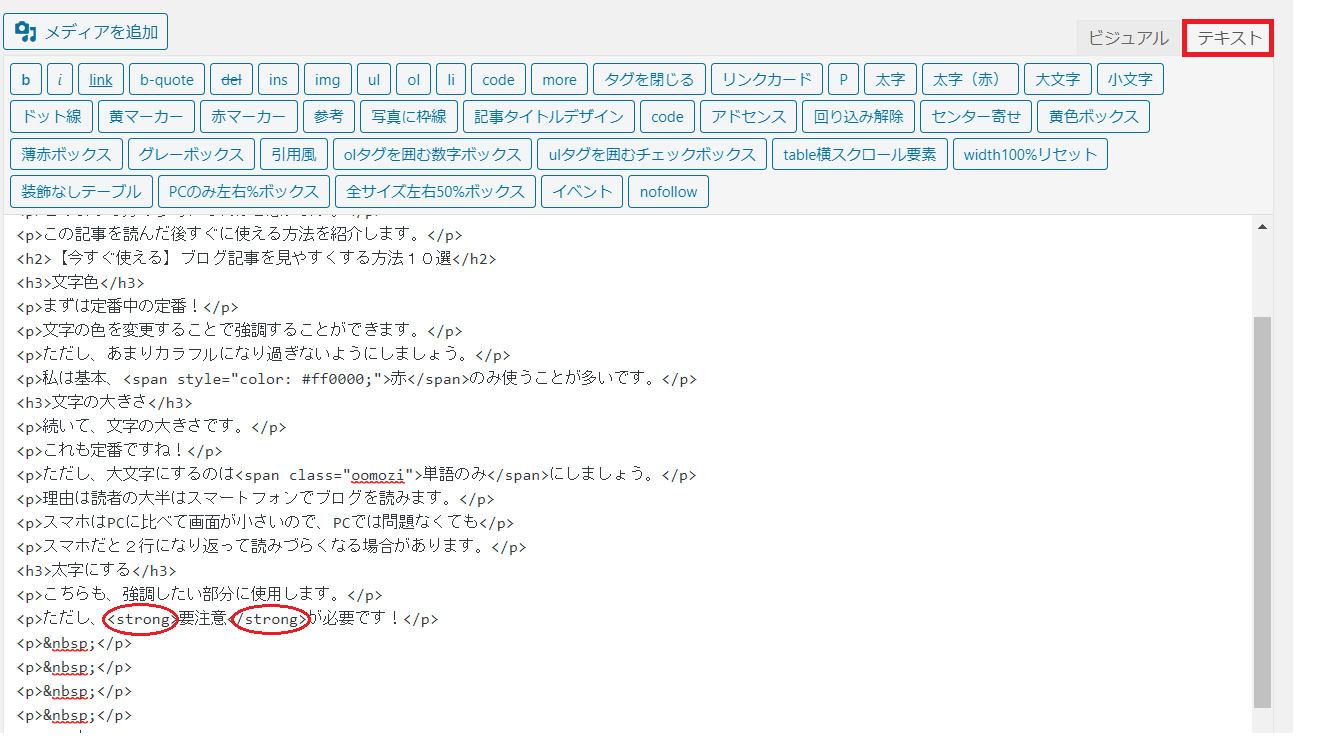
「ビジュアル」で太字にした場合「テキスト」では<b>ではなく<strong>(ストロングタグ)になっている場合がよくあります。

上記画像が実際の「テキスト」でのストロングタグです。
では、これのなにがいけないのか。
<b>(bタグ)は「見た目だけの太字」に対して、
<strong>(ストロングタグ)は「太字+ここを強調します」という“意味”があります。
なので、1つの記事の中で<strong>をいくつも使用すると、「どこを強調したいのか」Googleが判断できず上位表示から外されることがあるようです。
わかりやすいようにと「ビジュアル」で太字を複数回使用するのは危険です。
一度、テキストで<b>になっているか確認をしておきましょう。
マーカー
当記事でもよく使用しています。
大事な部分をマークすると読者により伝わりやすくなります。
リンクの色
記事内にリンクを貼る場合、たまに赤色や黄色のリンクにしている方がいます。
一般的にリンク=青色なので、青色以外の色はリンクだと気づかれない事もあり逆効果です。
リンクは青色にしましょう!
【最新】売れる文章が簡単に書けます【PASONAの法則とは】
こんな感じ!
カッコ「」
「」は、発言部分に使用する場合が多いですが、
名称や強調したい部分にも「」を使用します。
私はかなり頻繁に使用します。笑
中央寄せ
基本、文章は左寄せですが強調したいところを中央寄せにするだけでかなりインパクトがあります。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
「こんな感じ!」
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
箇条書き
箇条書きはまず、一目で理解できるがメリットです。
文章がずらずらと並んでしまう場合、間に箇条書きを入れるだけでかなり見やすくなります。
私は必ず、1記事に最低1つは箇条書きを入れています。
写真

文字ばかりが続いていると、それだけで読者は読む気が無くなると思います。
途中途中で写真を入れるだけでかなり雰囲気が変わります。
漢字を開く
「漢字を開く」とは漢字ではなくあえて「ひらがな」にすることです。
漢字が多く並ぶと、硬い文章になり読みにくいです。
ただし、「ひらがな」が多すぎると幼稚っぽくなるのでバランスが大切です。
(例)
先日はお招き頂き、誠に有難う御座いました。
↓
先日はお招きいただき、誠にありがとうございました。
こんな感じ!
今回は以上です。
一緒にがんばりましょう!
