
ワードプレスの有料テーマを何にしようか悩んでいます。AFFINGER(アフィンガー)ってよく聞くけど、実際に使った感想やデメリットもあれば知りたい。
このような疑問にお答えします。
本記事の信頼性
この記事を書いている僕は、2020年2月から当サイトを運営しており、月収4桁の副業ブロガーです。
ワードプレスを始めた頃は、無料テーマ「STINGER(スティンガー)」を使用していましたが、2020年12月からAFFINGER(アフィンガー)を使用しています。
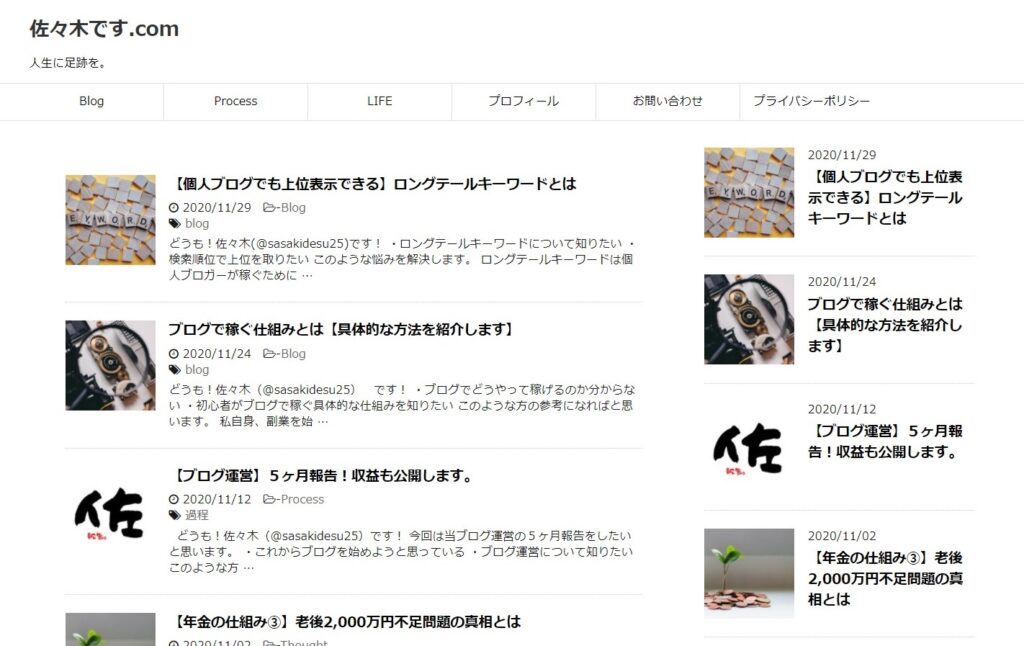
まずは、当ブログの「無料テーマ」と「有料テーマ(アフィンガー)へ変更後」の違いからご覧ください。
無料テーマ

よく言えばシンプルですが、味気ないですね。
有料テーマへ変更後

少しできる人のブログに見えませんか?笑
有料テーマ(アフィンガー)に変更するだけで見た目が変わり、モチベーションがかなり上がります。
それでは、実際に使ってみた感想をリアルにお伝えするので、アフィンガーを検討されている方は最後までご覧ください。
目次
アフィンガー5が初心者に超おすすめな理由【実際に使用した感想】
結論、アフィンガーを選んで大満足しています!
アフィンガー6の基本情報

アフィンガー6
- 値 段:14,800円(税込)
- プラン:WING(AFFINGER6版)
- 販売元:株式会社オンスピード
- 特 徴:“稼ぐ”に特化したテーマ
こんな感じ!
アフィンガー6のデメリット
正直、アフィンガー5のデメリットはありません。
強いて言うなら、初心者だと少し混乱するのが「デザインが多すぎて迷う」という点ぐらいだと思います。
アフィンガー5はカスタマイズできる部分が他のテーマより多いので、初心者が1からデザインするのは超困難です。
こちらの対策は以下の3点
- 公式ページで紹介されている参考サイトを真似する
- テンプレートから選ぶ
- ググる

テンプレートについては次のメリットでご紹介します。
アフィンガー6のメリット
アフィンガー6のメリットは以下の5点です。
- ググった時の情報が豊富
- 有名ブロガーが使用しているので信頼できる
- SEO内部対策がしっかりしている
- デザインの種類が豊富
- 装飾の種類が豊富
上から僕が良いと思った順番です。
それぞれ解説していきます。
ググった時の情報が豊富
これは僕がアフィンガーに決めた1番の理由でもあります。
アフィンガーはとにかくググった時の情報が無限です。
「せっかく有料テーマを買ったはいいけど、設定方法が分からなくて使えない」となるのが怖かったですが、検索するとすぐに答えに辿り着けるので安心です。YouTubeでもアフィンガーに関する動画がたくさんあります。
有名ブロガーが使用しているので信頼できる
「有名ブロガーが使っている」これに勝る信用はないと思います。
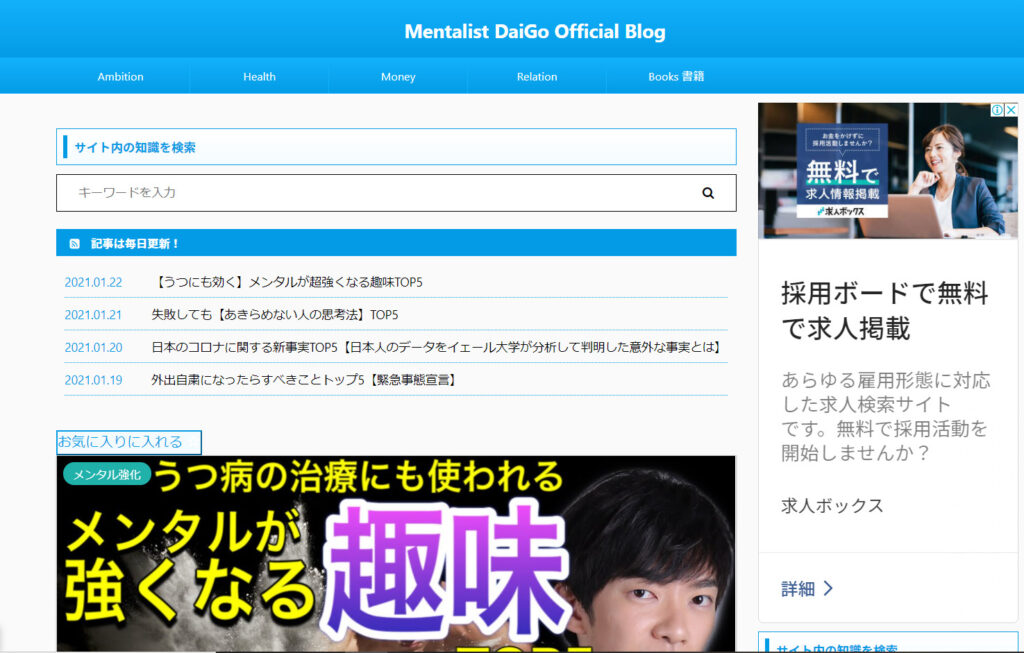
メンタリスト DaiGo オフィシャルブログ

メンタリストのDaiGoさんのブログもアフィンガーを使用しています。
メンタリストが使用するのなら間違いないでしょう。
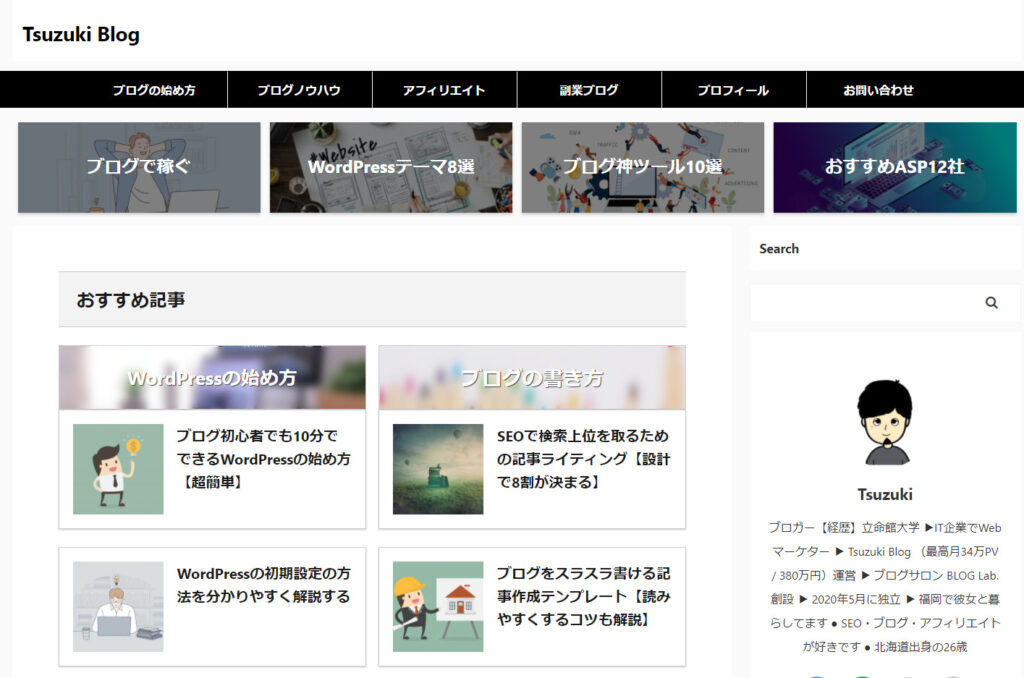
Tsuzuki Blog

月収300万ブロガーのTsuzuki Blogも使用しています。
黒を基調としたシックなデザインが個人的にかなり好みです。
その他にも月100万以上を稼ぐブロガーさん、アフィリエイターさんの多くが使用されてるテーマです。
SEO内部対策がしっかりしている
アフィンガー5はSEO対策に強いテーマです
SEOとは日本語で「検索エンジン最適化」と言い、検索順位で上位を取るための施策のことを意味します。
検索エンジン最適化とは、検索エンジンのオーガニックな検索結果において、特定のウェブサイトが上位に表示されるよう、ウェブサイトの構成などを調整すること。また、その手法の総称。(一部抜粋、太字筆者)
出典:Wikipedia
ブログ、アフィリエイトで稼ぐには、SEO対策は必須です。

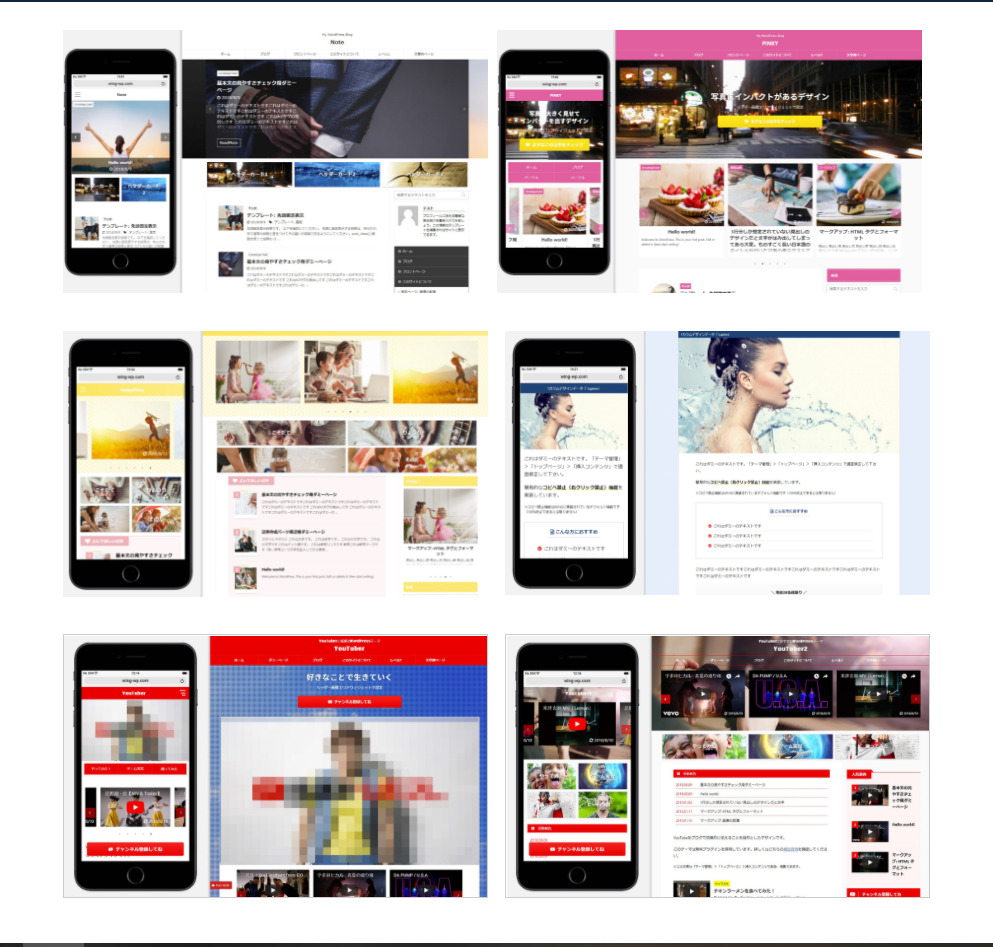
デザインの種類が豊富
アフィンガー5はデザインのテンプレートが多数用意されています。

アフィンガー6には、上記のようなデザインテンプレートがあります。
公式サイトから無料でダウンロードできるので、ワードプレスにインストールすれば誰でもサクッとおしゃれなサイトが作成できます。

装飾の種類が豊富
続いて、記事のなかで使える装飾の一部をご紹介します。
基本的にボタンひとつで簡単にできます。
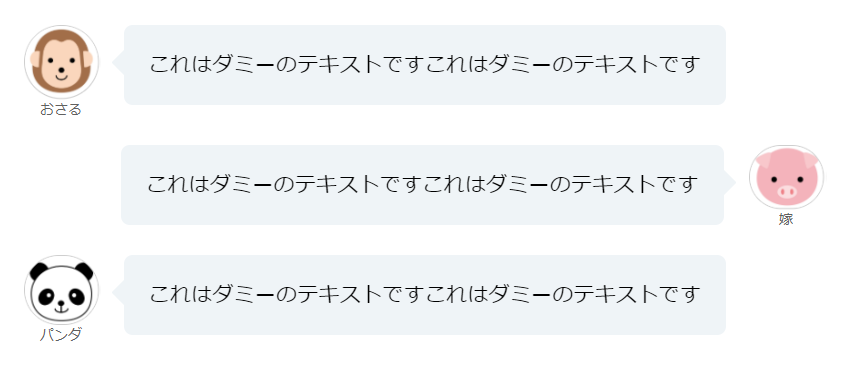
会話ふきだし
「会話ふきだし」は最大8つまで設定でき、1クリックで呼び出すことが可能です。

会話ふきだしは無料テーマで使えなかったので1番使いたかった装飾でした。

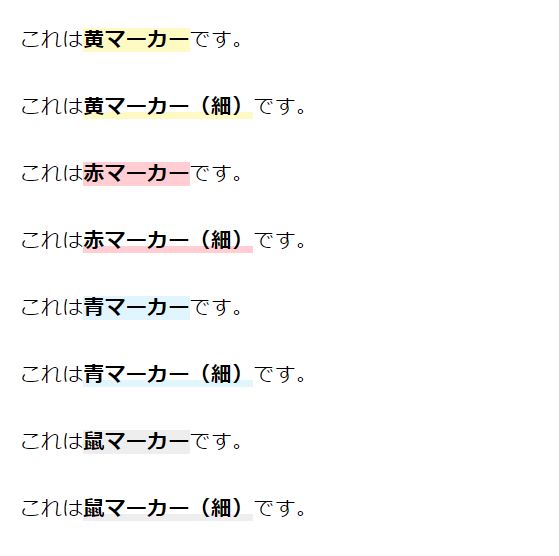
マーカー

よく使用するマーカーも種類が豊富です。
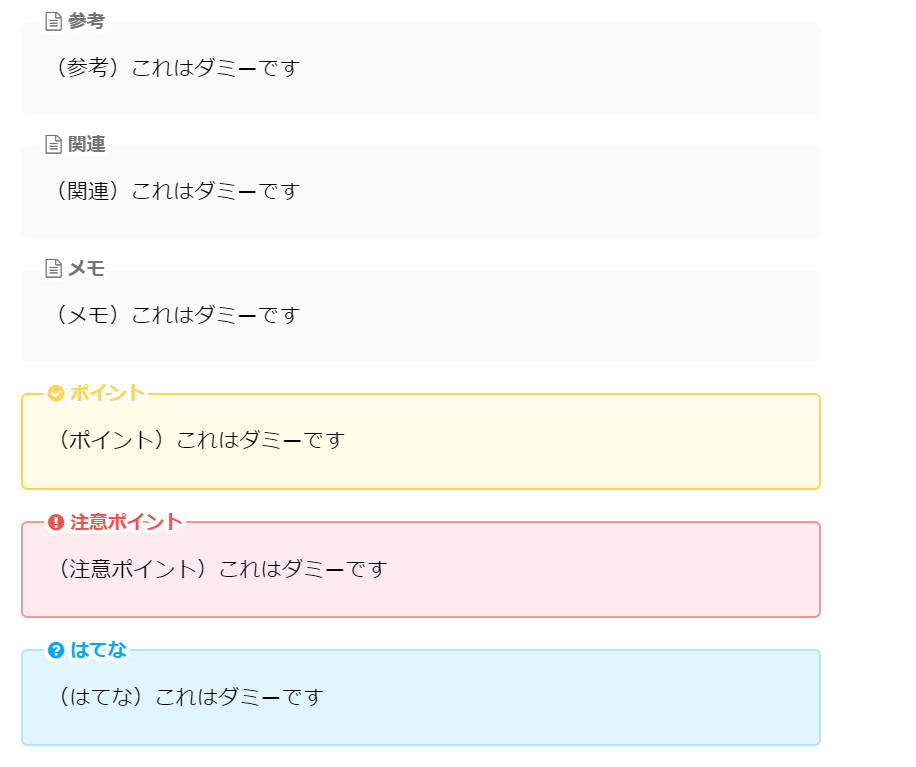
ボックス
色やタイトルの変更も可能です。

ボックスを使用するだけで、メリハリのある読みやすい記事になります。
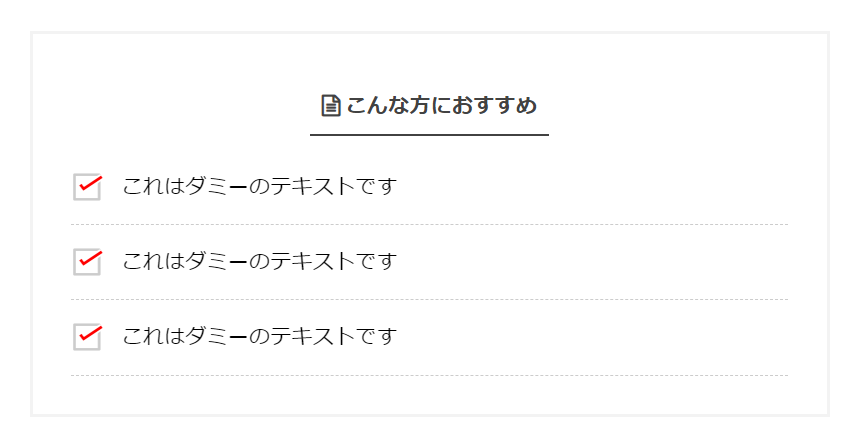
こんな方におすすめ

このようなボックスもボタンひとつで作成可能です。
ランキング

商品のランキング記事も簡単に作成できます。
カスタム性が強く、初心者にオススメできない?
アフィンガーを購入するとき、「アフィンガーはカスタムできる所が多すぎて初心者にはオススメできない」との意見も多くありました。
実際に使ってみた感想は、初心者でも問題なく使用できますよ。
むしろ、ずっと初心者のままではないですよね。継続していれば中級者⇒上級者と成長していきます。あとから上級者向けのテーマに変更するのはかなり大変です。
初心者こそ初めからアフィンガーにするべき。
アフィンガーの料金プラン【基本はWING(AFFINGER6版)でOK!】
アフィンガーには2つの料金プランがあります。
料金プラン
- 定番のスタンダード「WING(AFFINGER6版)」
- カスタマイズ性UP+便利なプラグイン付「AFFINGER(PACK3-WING版)」
| 料金プラン | WING(AFFINGER6版) | AFFINGER(PACK3-WING版) |
| テーマ | WING(AFFINGER6版) | WING(AFFINGER5 EX版) |
| 特典 |
・STINGERタグ管理マネージャー3 ・クレジット削除プラグイン
|
・AFFINGERタグ管理マネージャー3 ・クレジット削除プラグイン ・ABテストプラグイン
|
| 値段 | 14,800円(税込) | 39,800円(税込) |
※スマホは横スクロールできます。
結論、WING(AFFINGER6版)を選んでおけばOKです。

セルフバックや割引はある?
残念ですが、アフィンガー6にはセルフバックや割引はありません。
なので、通常価格の14,800円(税込)で購入するしかないです。
アフィンガー5は複数のサイトで使用可能なので、1度購入したら新しいサイトを立ち上げるときも使用できるので長い目で見たらコスパ最強ですよ。
アフィンガー6の導入手順(写真付き)
アフィンガーの購入から導入方法を解説していきます。
初心者の僕でも簡単にできたので安心して下さいね!
アフィンガーの導入手順
- ステップ1:アフィンガーを購入する
- ステップ2:アフィンガーをダウンロードする
- ステップ3:Wordpressへアップロードする
- ステップ4:テーマを有効化する
ステップ1:アフィンガー6を購入する
まず、以下のボタンから『AFFINGER6の公式ページ』へ進みましょう。
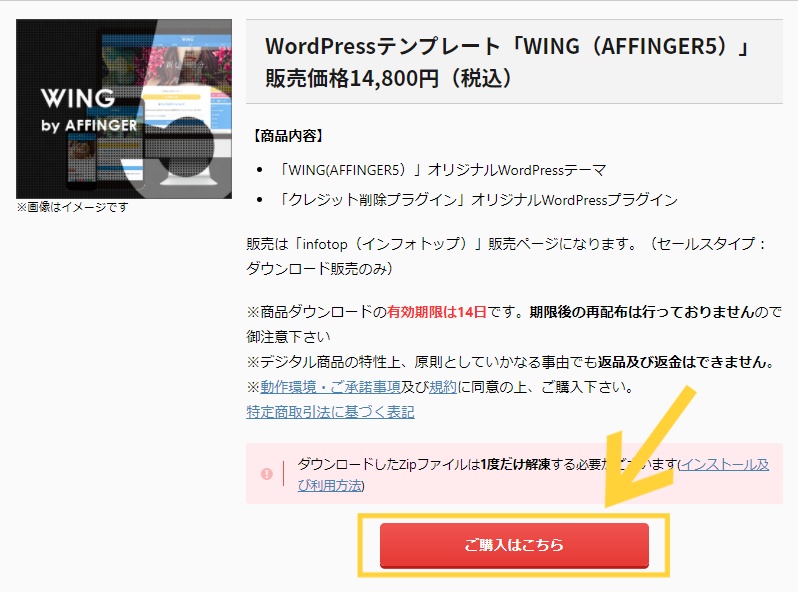
以下のような画面が出てくるので、少し下へスクロールしましょう。

すると、以下の画像が出てきます。

まずは、上記画面で『ご購入はこちら』をクリックしましょう。

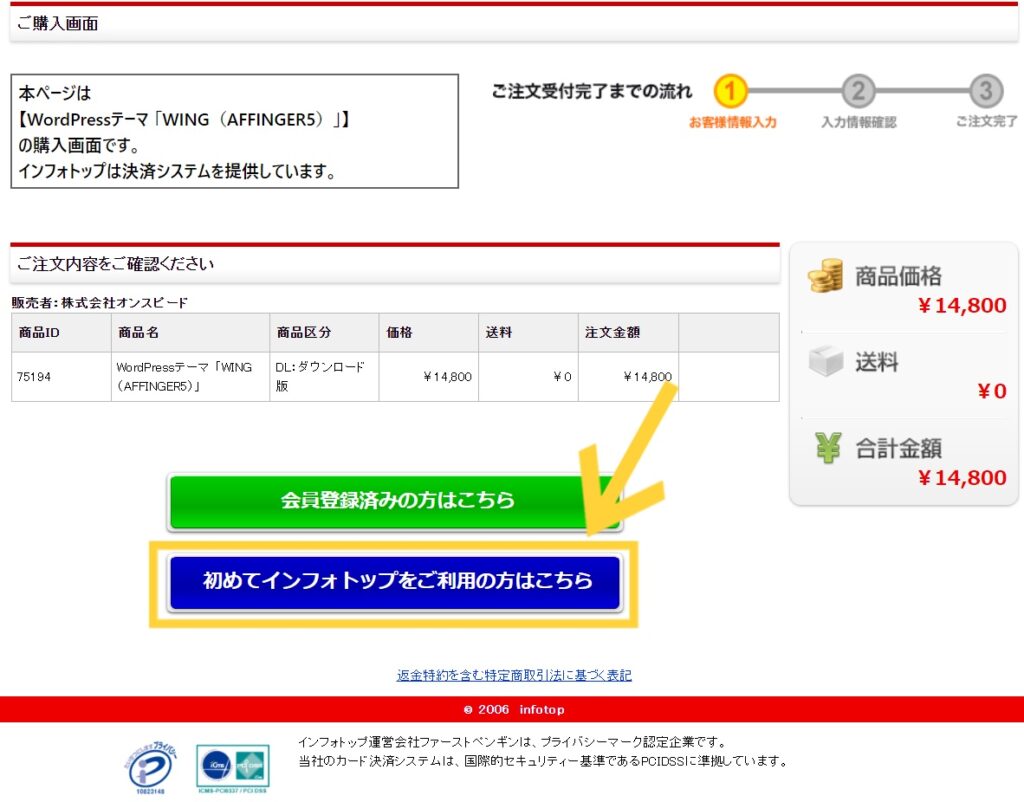
そして、『初めてインフォトップをご利用の方はこちら』へ進みます。
そのまま手順に沿って購入手続きを行い、注文を完了させましょう。
ステップ2:アフィンガーをダウンロードする
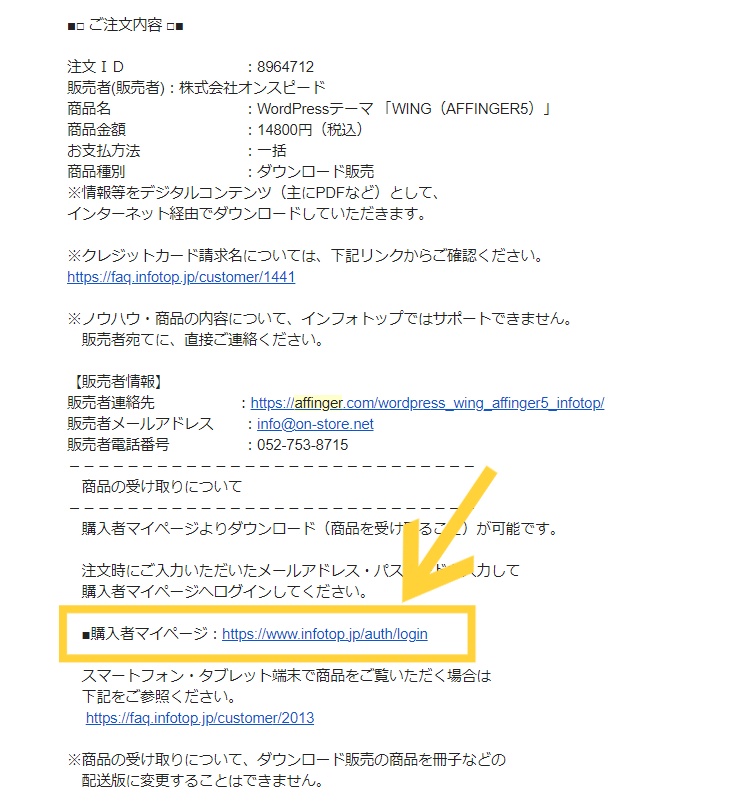
注文が完了すると、以下のようなメールが届きます。

メールの下部にある『購入者マイページ』のURLをクリックして、インフォトップにログインします。

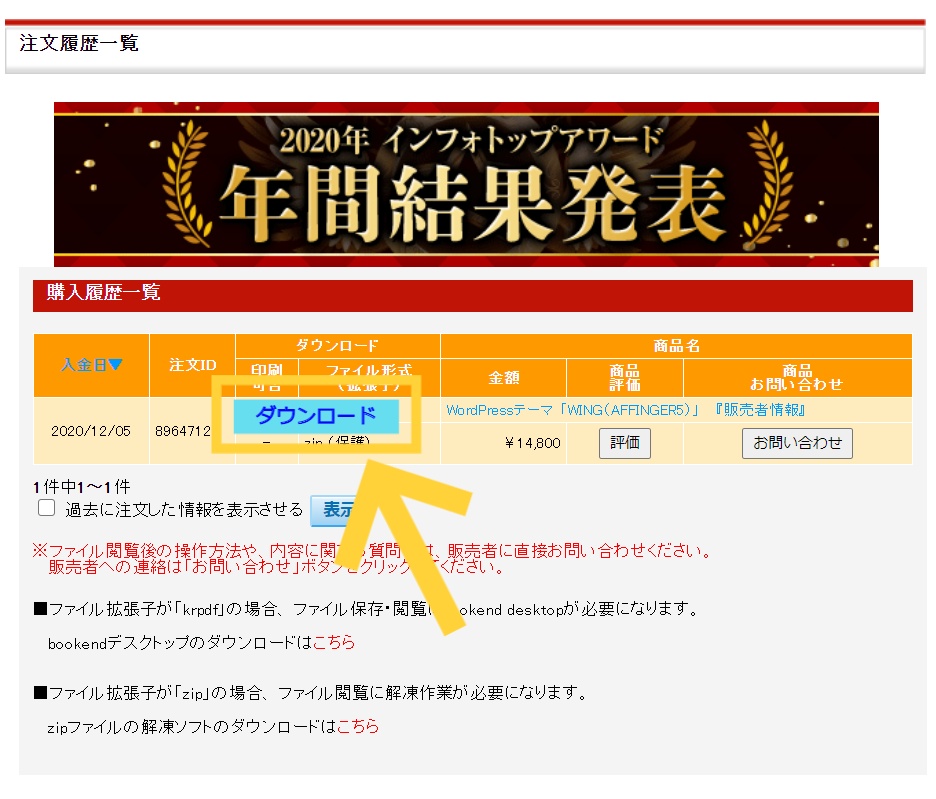
ログインできたら、画面上部の『注文履歴・ダウンロード』をクリックして次の画面へ進みます。

そして『ダウンロード』と書かれたボタンをクリックすれば、AFFINGERファイルのダウンロードがスタートします。
注意
ダウンロード期日が購入してから14日間なので、購入後は早めにダウンロードしておきましょう。
ステップ3:Wordpressへアップロードする
ダウンロードできた、以下のZIPファイルをダブルクリックして解凍しましょう。

※画像は解凍後のためZIPファイルではありません。
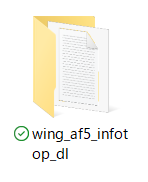
以下のファイルが出てきたら、一旦このまま置いておきます。

このまま自分の「ワードプレスのダッシュボード」へログインします。

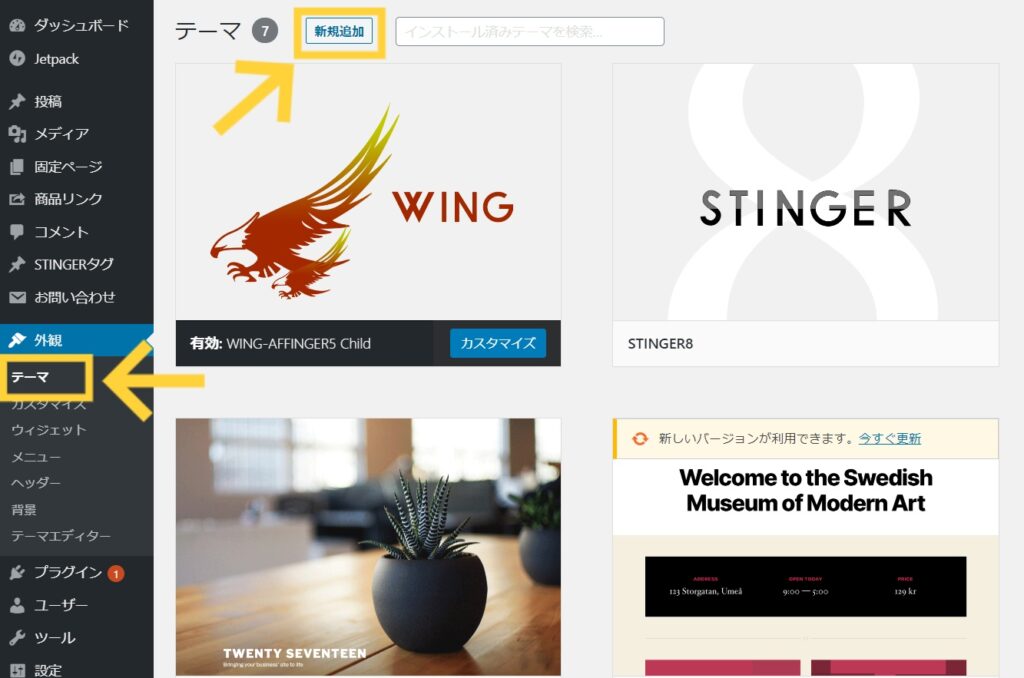
左側のメニューから『外観』⇒『テーマ』を選び、上部の『新規追加』をクリックします。

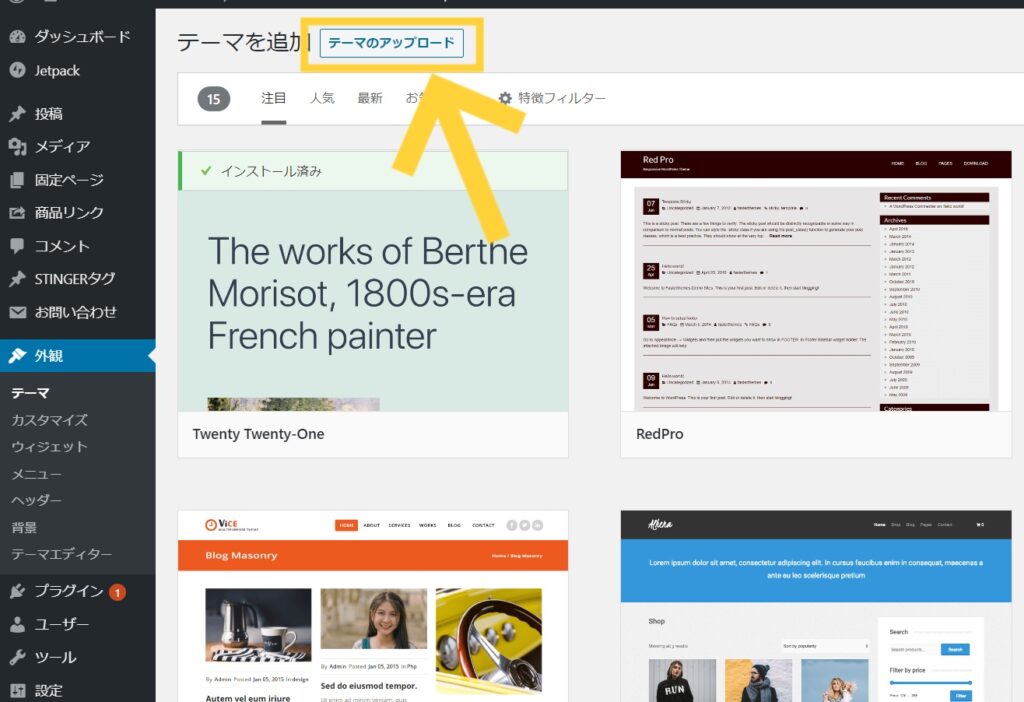
そして、画面上部にある『テーマのアップロード』をクリックします。

画面真ん中にある『ファイルを選択』をクリックします。

先ほど解凍した上記のファイルを選択すると、以下のような5つのファイルが出てきます。

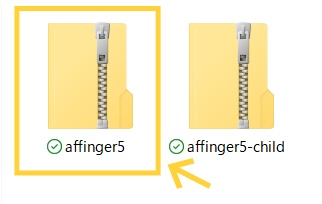
その中から『Wordpressテーマ』と書かれたファイルをダブルクリックしてください。

するとZIPファイルが2つ出てくるので、左側の『affinger5』というファイルを選択してアップロードしましょう。

『affinger5』のアップロードが完了したら、同様の手順で次は右側の『affinger5-child』もアップロードしてください。
ステップ4:テーマを有効化する
続いて、管理画面のメニューから『外観』⇒『テーマ』と進みます。

すると、上記画像のようにテーマが追加されているので、必ず子テーマである『WING-AFFINGER5 Child』の方のみ『有効化』をクリックして下さい。
親テーマである、『WING-AFFINGER6』は使用しないので放置でOKです。

今回は以上です。
